In this tutorial, we will see how to use a Pipeline Pilot protocol to generate the content of the SWAPP's Home Page.
Pipeline Pilot Protocol
We will use the example protocol provided with the Connector package for this, which is located under
Protocols/Discngine/Spotfire Enabled Protocols/Client Automation/SWAPP Examples/Home Page.

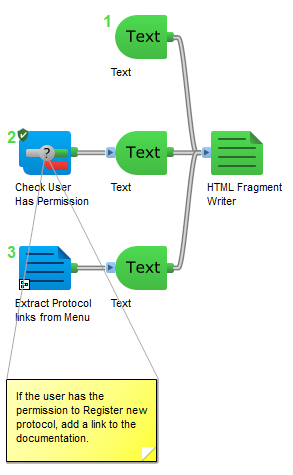
This protocol is fairly simple.
The first pipeline creates the header text with an image and some text.
The second pipeline is run conditionally. If the user has the permission to create a new protocols, we will add a text with a link to this documentation.
Finally, the third pipeline reads the content of the Menu file and creates links to the protocols listed in the protocol parameter "Quick Start Protocols".
All these pipelines are combined in a single HTML fragment. This fragment will be used on the Home page.
Global Variable
This operation must be done by a Pipeline Pilot Administrator.
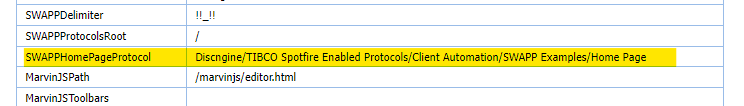
Now that our protocol is ready, we need to indicate to the SWAPP where to find it.
To do so, set the global variable SWAPPHomePageProtocol to be the path of the protocol. In our case Discngine/TIBCO Spotfire Enabled Protocols/Client Automation/SWAPP Examples/Home Page.

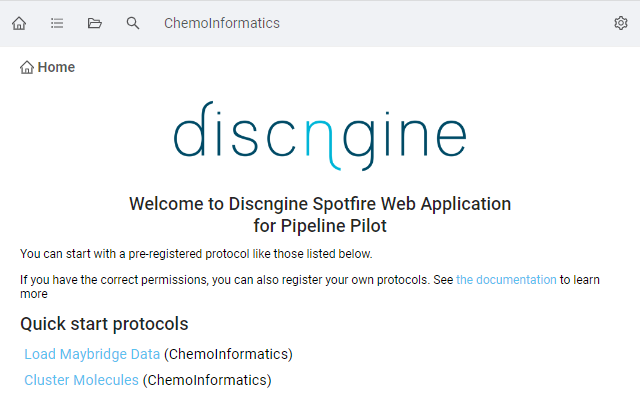
Result
In our case, we set the "Quick Start Protocols" parameter to be "Load Maybridge" and "Cluster Molecules". This is what we see now when we load the SWAPP: